Od redakcji: Z drobnym opóźnieniem, za które przepraszamy pt. czytelników, publikujemy kolejny odcinek cyklu poświęconego programowaniu w Mono. Zapraszamy do lektury!
Wstęp
Witam w kolejnym artykule poświęconym programowaniu w technologii MONO. Dzisiaj zajmiemy się stworzniem prostego programu korzystając z Gtk#. Gtk# umożliwia tworzenie aplikacji desktopowych, które można łatwo przenosić między platformami, które są wspierane przez MONO, czyli np. Linux, Windows itp. Gtk# jest biblioteką opartą o Gtk+ – standardową bibliotekę do tworzenia interfejsów użytkownika, która stanowi podstawę takich programów jak Gimp, czy środowisko GNOME. Gtk# jest alternatywą dla Windows.Forms – podstawową bibliotekę używaną do tworzenia interfejsów użytkownika na platformie .NET Microsoftu.
Dodatkowe informacje o Gtk# można znaleźć na stronie projektu pod adresem: http://gtk-sharp.sourceforge.net/ . Artykuł przedstawia tylko podstawę programowania z użyciem Gtk# i aby dogłębnie je poznać polecam analizę istniejących programów tworzonych z użyciem Gtk# takich jak Tomboy, Beagle, Dashboard, czy też analizę samej biblioteki. Jako że Gtk# jest "nakładką" Gtk+ dlatego też warto zapoznać się z przykładami i tutorialami użycia tej biblioteki.
Możemy przystąpić już do pisania naszej aplikacji. Będzie ona miała podobną funkcjonalność do aplikacji stworzonej w trzecim artykule z serii, z tym, że lista dostępnych nagłówków dla danego kanału będzie przedstawiona w aplikacji okienkowej.
Aplikacja
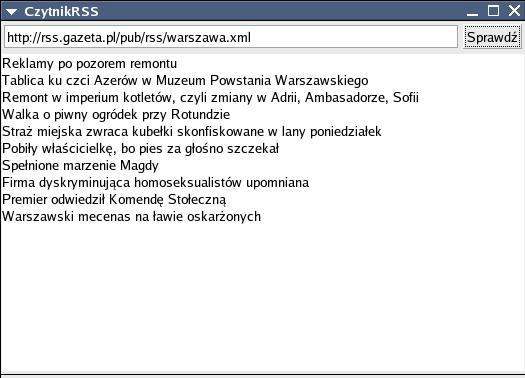
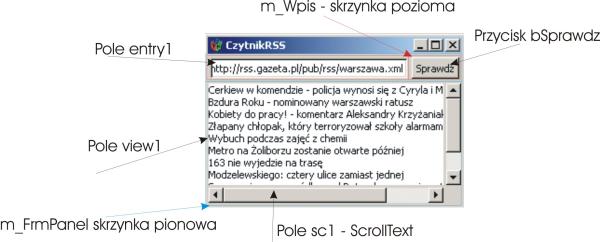
Aplikacja po skompilowaniu i uruchomieniu wygląda następująco:

Aplikacja uruchomiona pod Windows

Aplikacja uruchomiona pod Linuksem
A tak wygląda kod źródłowy aplikacji:
using System; using Gtk; namespace GtkRssReader { class RssReader : Gtk.Window { public string m_AppName = "CzytnikRSS"; private VBox m_FrmPanel = null; private HBox m_Wpis = null; private AccelGroup m_AccelGroup = null; private Entry entry1 = new Entry(); TextView view1=new TextView(); ScrolledWindow sc1 = new ScrolledWindow(); Gtk.Button bSprawdz = new Button(); protected void InitializeComponents() { m_AccelGroup = new AccelGroup(); this.Title = m_AppName; this.SetDefaultSize (400, 300); this.DeleteEvent += new DeleteEventHandler (OnMyWindowDelete); this.AddAccelGroup(m_AccelGroup); m_FrmPanel = new VBox(false, 1); m_Wpis = new HBox(false,1); sc1.Add(view1); m_FrmPanel.BorderWidth=1; bSprawdz.Label="Sprawdź"; m_Wpis.PackStart (entry1, true, true, 2); m_Wpis.PackStart (bSprawdz, false, false, 2); m_FrmPanel.PackStart (m_Wpis, false, false, 2); m_FrmPanel.PackStart (sc1, true, true, 2); this.Add(m_FrmPanel); bSprawdz.Clicked+=new EventHandler(bSprawdz_Clicked); entry1.Text="http://rss.gazeta.pl/pub/rss/warszawa.xml"; } public RssReader () : base ("RssReader") { InitializeComponents(); this.ShowAll (); } private void OnMyWindowDelete (object o, DeleteEventArgs args) { Application.Quit (); args.RetVal = true; } [STAThread] static void Main(string[] args) { Application.Init(); new RssReader(); Application.Run(); } private void bSprawdz_Clicked(object sender, EventArgs e) { string[] tytuly=null; TextBuffer buffer = view1.Buffer; buffer.Text = ""; TextIter iter = buffer.GetIterAtOffset (0); try { RssLib.KanalRss kan = new RssLib.KanalRss(entry1.Text.Trim()); tytuly = kan.TytulyWiadomosci; foreach(string t in tytuly) { buffer.Insert (ref iter, t+"n"); } } catch(Exception ex){ buffer.Insert (ref iter, ex.Message+"n"); } } } }
aby skompilować program pod systemem Windows wykonujemy polecenie:
c:app_rss> mcs RssReader.cs -r:gtk-sharp.dll -r:glib-sharp.dll
-r:pango-sharp.dll -r:atk-sharp.dll -r:gdk-sharp.dll
-r:rsslib.dll -lib:"C:Program FilesMono-1.1.4libmonogtk-sharp-2.0"
Zakładamy, że powyższy kod źródłowy został zapisany do pliku RssReader.cs. po "-r:" podawane są biblioteki potrzebne do kompilacji programu. po "-lib:" podana jest ścieżka, gdzie owe biblioteki się znajdują. Wszystkie biblioteki oprócz rsslib.dll znajdują się w katalogu C:Program FilesMono-1.1.4libmonogtk-sharp-2.0 . W powyższym przykładzie zakładam, że biblioteka rsslib.dll znajduje się w katalogu, w którym znajduje się plik RssReader.cs. Biblioteka rsslib.dll jest biblioteką, którą stworzyliśmy w trzecim artykule z cyklu.
Wszystkie pliki z artykułu dostępne są tutaj.
ostatnim krokiem jest uruchomienie programu. możemy to zrobić wydając polecenie:
c:app_rss> mono RssReader.exe
Aby skompilować program pod linuksem, wydajemy polecenie:
$ mcs RssReader.cs -r:gtk-sharp.dll -r:glib-sharp.dll -r:pango-sharp.dll
-r:atk-sharp.dll -r:gdk-sharp.dll -r:rsslib.dll -lib:/usr/local/lib/mono/gtk-sharp-2.0/
Zakładamy, że powyższy kod źródłowy został zapisany do pliku RssReader.cs. po "-r:" podawane są biblioteki a po "-lib" ścieżka do bibliotek – tak samo jak pow Windows.
Po prawidłowej kompilacji możemy uruchomić program, wydając polecenie:
$ mono RssReader.exe
Opis działania aplikacji
Najważniejszą funkcją w aplikacji jest Main, która odpowiada za jej uruchomienie. Inicjalizacja odbywa się typowo dla aplikacji pisaniej w Gtk#. Wywołujemy standardową funkcję Application.Init(), następnie tworzymy nową instancję klasy odpowiedzialnej za wyświetlenie okienek RssReader(); i następnie uruchamiamy program wywołując Application.Run();
[STAThread] static void Main(string[] args) { Application.Init(); new RssReader(); Application.Run(); }
W ten sposób uruchamia się każdy program, który tworzymy pod mono używając Gtk#.
Kolejnym etapem jest prześledzenie klasy RssReader. Najważniejszym etapem jest wywołanie metody InitializeComponents(), która odpowiedzialna jest za stworzenie okienek, odpowiednie nazwanie ich, wyświetlenie oraz dodanie do nich zdarzeń – czyli w naszym przypadku kliknięcia na przycisk sprawdź.
protected void InitializeComponents() { m_AccelGroup = new AccelGroup(); this.Title = m_AppName; this.SetDefaultSize (400, 300); this.DeleteEvent += new DeleteEventHandler (OnMyWindowDelete); this.AddAccelGroup(m_AccelGroup); m_FrmPanel = new VBox(false, 1); m_Wpis = new HBox(false,1); sc1.Add(view1); m_FrmPanel.BorderWidth=1; bSprawdz.Label="Sprawdź"; m_Wpis.PackStart (entry1, true, true, 2); m_Wpis.PackStart (bSprawdz, false, false, 2); m_FrmPanel.PackStart (m_Wpis, false, false, 2); m_FrmPanel.PackStart (sc1, true, true, 2); this.Add(m_FrmPanel); bSprawdz.Clicked+=new EventHandler(bSprawdz_Clicked); entry1.Text="http://rss.gazeta.pl/pub/rss/warszawa.xml"; } public RssReader () : base ("RssReader") { InitializeComponents(); this.ShowAll (); }
Korzystamy z następujących kontrolek graficznych:
private VBox m_FrmPanel = null; – pionowa skrzynka na kontrolki
private HBox m_Wpis = null; – pozioma skrzynka na kontrolki
private Entry entry1 = new Entry(); – pole tekstowe
TextView view1=new TextView(); – widok tekstu
ScrolledWindow sc1 = new ScrolledWindow(); – okno przewijane, które połączone jest z widokiem teksu Gtk.Button bSprawdz = new Button(); – przycisk "Sprawdź"
Na poniższym rysunku można zobaczyć jak kontrolki te zostały użyte:

Po ułożeniu kontrolek należy podpiąć zdarzenia:
bSprawdz.Clicked+=new EventHandler(bSprawdz_Clicked);
Pod przycisk bSprawdz podpinamy zdarzenie bSprawdz_Clicked, którego treść jest następująca:
private void bSprawdz_Clicked(object sender, EventArgs e) { string[] tytuly=null; TextBuffer buffer = view1.Buffer; buffer.Text = ""; TextIter iter = buffer.GetIterAtOffset (0); try { RssLib.KanalRss kan = new RssLib.KanalRss(entry1.Text.Trim()); tytuly = kan.TytulyWiadomosci; foreach(string t in tytuly) { buffer.Insert (ref iter, t+"n"); } } catch(Exception ex){ buffer.Insert (ref iter, ex.Message+"n"); } }
W zdarzeniu tym wykonuje się cała praca związana z pobraniem i wyświetleniem tematów danego kanału.
Najważniejszą częścią jest stworzenie obiektu kan klasy KanalRss a następnie pobranie kolekcji tytułów korzystając z właściwości kan.TytulyWiadomosci;.
Podsumowanie
Jak widać tworzenie aplikacji okienkowych nie jest trudnym zadaniem nawet dla początkującego programisty. Cała sztuka opiera się na tym, żeby dobrze poznać bibliotekę Gtk#. Zapraszam do eksperymentówi dzielenia się swoimi uwagami na forum artykułu.
Archiwalny news dodany przez użytkownika: Tomek Soroka.
Kliknij tutaj by zobaczyć archiwalne komentarze.




